10 Tips & Tricks to Design Faster in Figma

As a team who spends everyday in Figma, obsessing over best practices and team productivity, we have come to LOVE some of Figma's features that allow us to speed up our workflow! Below are a few of our favorite tips and tricks that we can't live without.
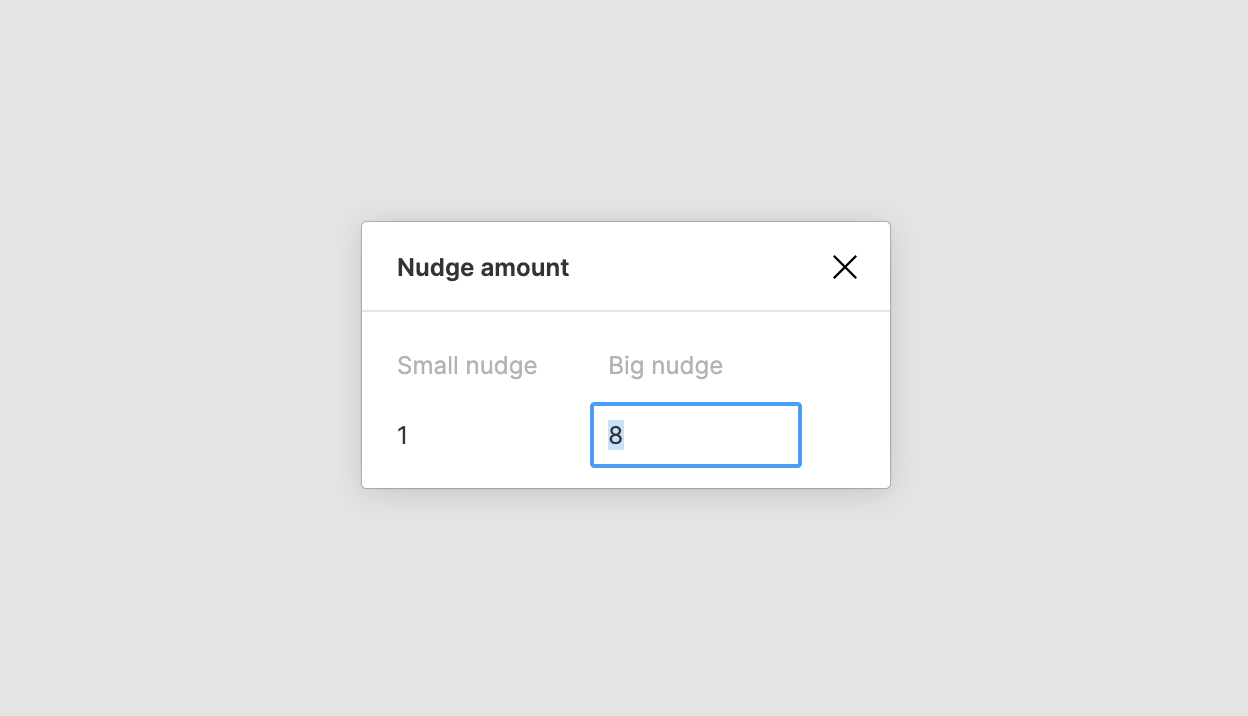
1) Change your nudge amount to 8px
Using a base unit of 8px is highly recommended for many reasons and should be used consistently for all sizing and spacing purposes. Make this easier for yourself and your team by adjusting the "nudge amount" in Figma from 10px to 8px. This way, every time you move or resize an object, it will always be in increments of 8.
How to use nudge: Shift + arrow
How to adjust nudge amount: Menu > Preferences > Nudge amount > 8

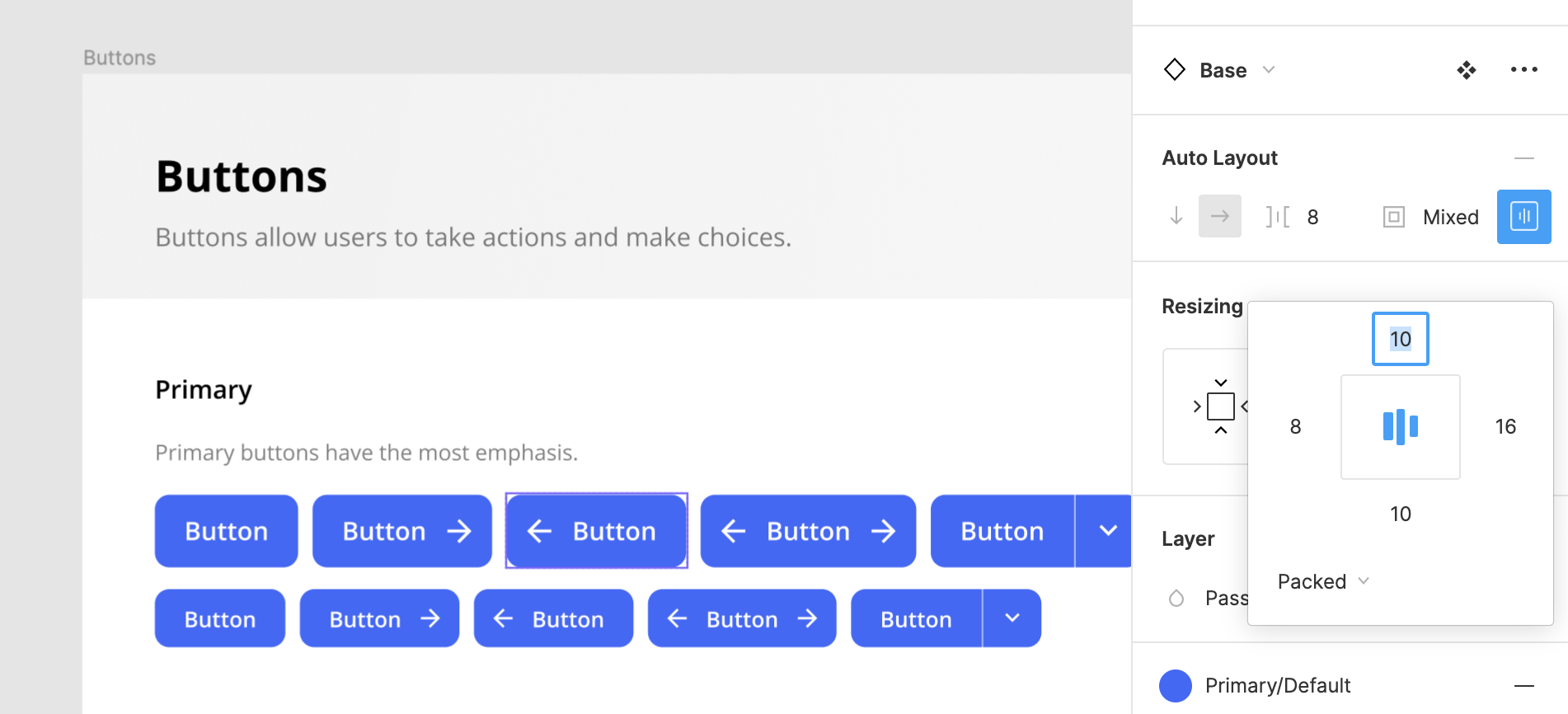
2) Update your Auto Layout
Update or add the new auto layout features to your components for dynamic resizing. You can create buttons, lists, modals ect., with varying margins and resizing rules that can accommodate more complex components and eliminate tedious spacing edits.
Practice using auto layout with our free button UI Kit

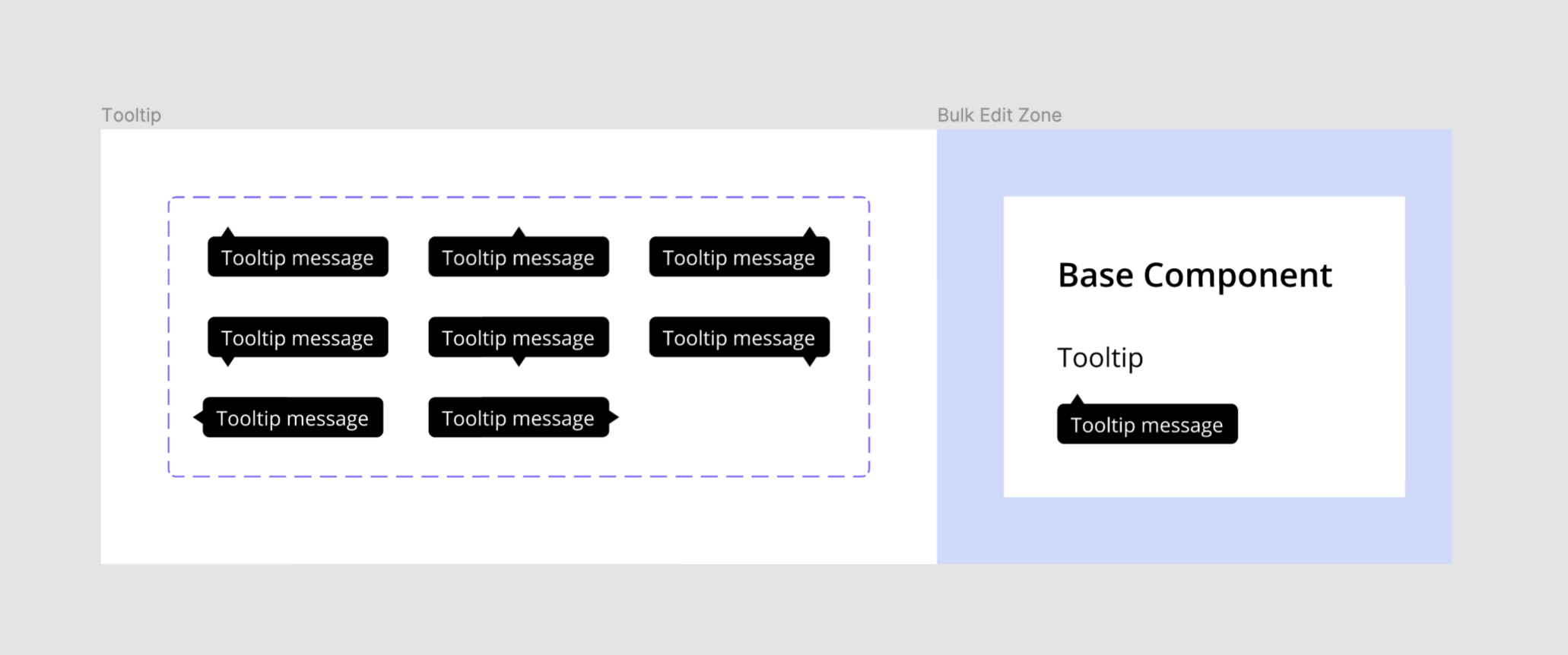
3) Create and manage variants with base components
Use base components to more efficiently create and manage components with a large number of variants. Each variant will contain its own nested base component that has been overwritten to create a unique state. This method makes bulk updates easy and ensures 100% consistency.
Learn more about variants and base components here.

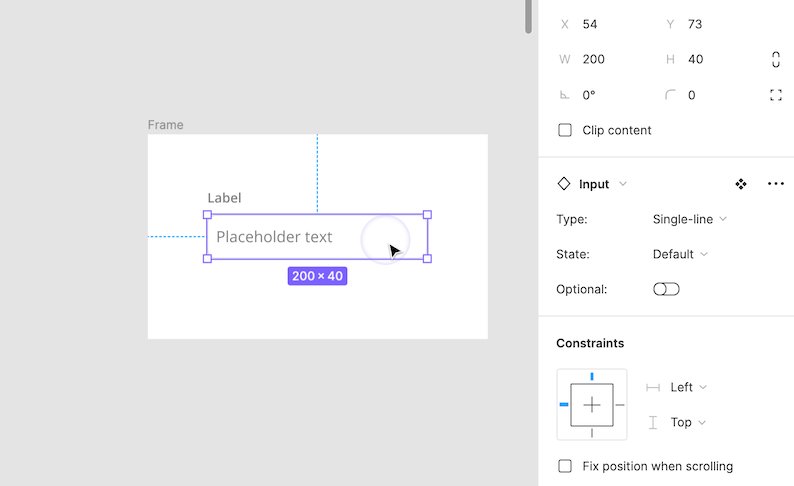
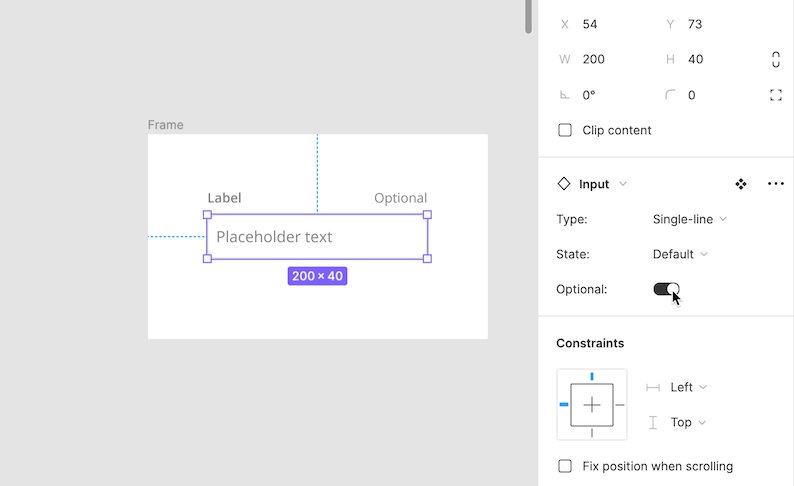
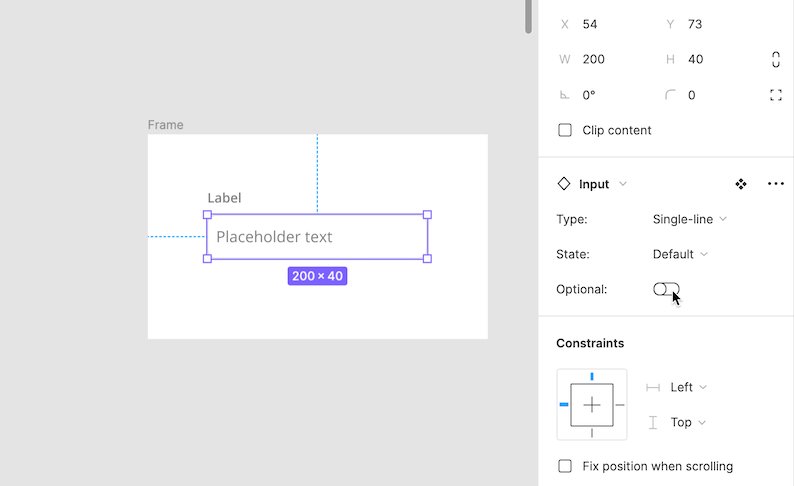
4) Use true/false logic for binary variant properties
Use "true/false" "on/off" or "yes/no" label names to toggle between two distinct variations. This little trick makes switching variants even faster and will more closely match how components work in code.
Input example: Type=Single-line, State=Default, Optional=Yes

5) Edit spacing in bulk
Aligning multiple objects and getting the spacing just right can be tedious and time consuming. Luckily Figma's "Smart selection" & "tidy" features allow you to do just that in bulk. Similar objects (eg. frames, groups, shapes) can be auto arranged into a neat list or grid, bulk spaced, and reordered.
How to bulk edit spacing: Select similar objects > select list/grid symbol > move spacing handle up/down or left/right
How to swap object placement: Select similar objects > select dot inside of single object > drag and drop object into new location

6) Rename multiple layers at once
It's important to keep your file organized with a clear naming structure and hierarchy for all your layers. This is task is made much faster with Figma's "Rename Layers" modal that allows you to change layer names in bulk. You can rename every layer to be the same, have ascending/descending number suffix, add a prefix to unique names, or only rename part of layers name.
How to access the Rename Layers modal: Right-click layers > choose "Rename"

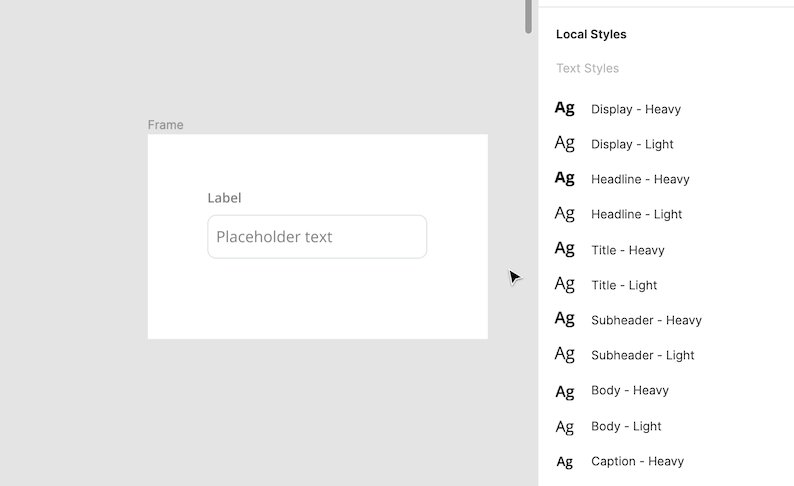
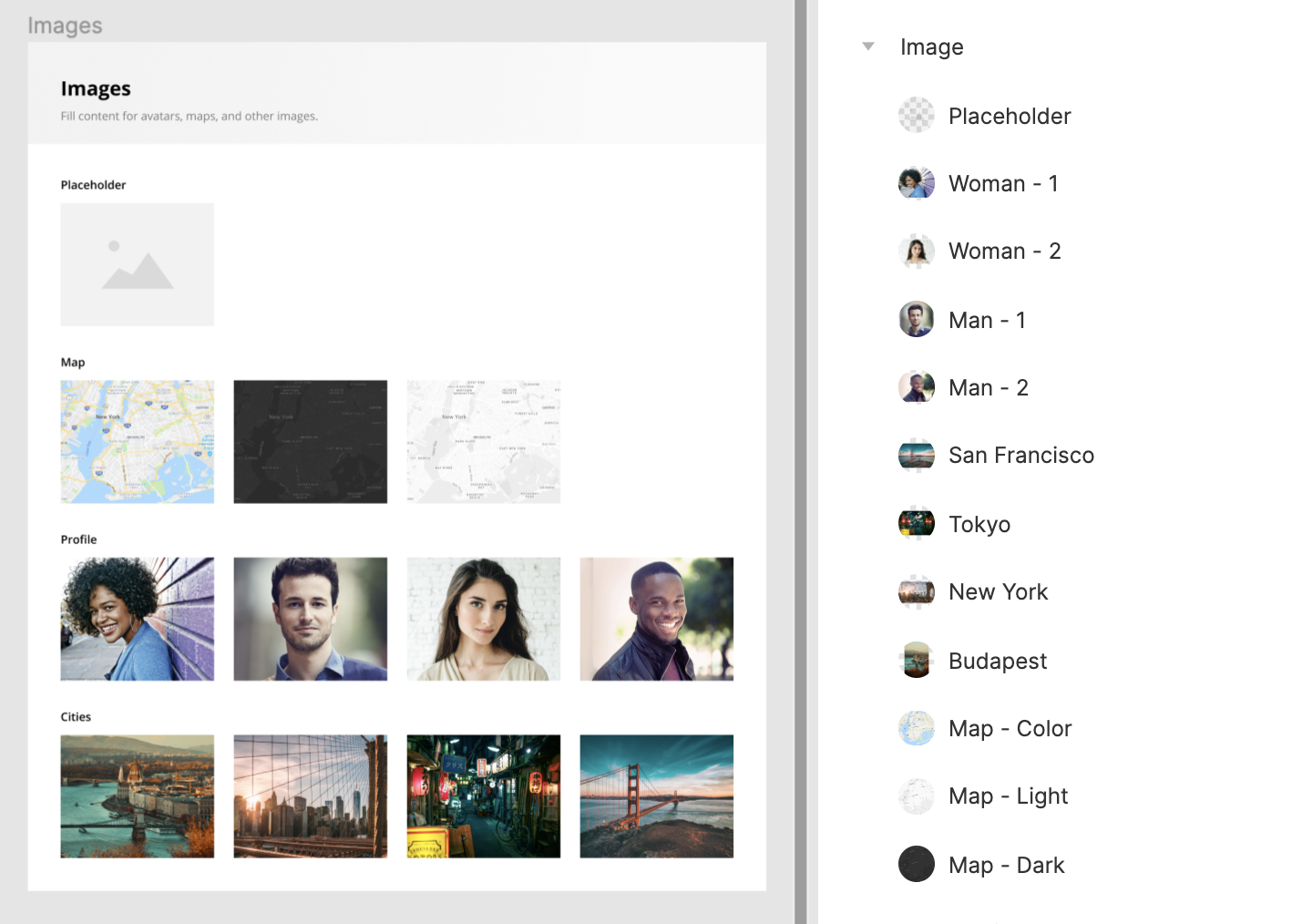
7) Save images as styles
Save commonly used images as color styles that can be quickly applied to any frame. This is especially helpful for designs that require multiple, or frequently used images like avatars. Images used as fills will also scale perfectly when updating the size or shape of your frame.
How to add an image as style: Drag and drop an image into your file > select image > open color styles menu > select "Create Style" > name and save style

8) Organize your file pages
Organize the pages of your file to make navigating and maintaining it fast and easy. Having to hunt for a particular design or master component can be time consuming and lead to miscommunications and duplicate work. Each page should have a clear name for different design and documentation purposes.
Learn more about design documentation here.
Example pages names:
- Master Components
- Style Documentation
- Global Components
- Major Area A
- Major Area B
- Major Area C
- Prototype A
- Prototype B
- Prototype C
9) Use keyboard shortcuts
It's no secret that using keyboard shortcuts is faster than using the mouse. Almost every action can be initiated with a keyboard shortcut to make working in Figma feel fast and efficient. Is there anything worse than watching a fellow designer fumble with their mouse when you're used to taking the shortcut?
Challenge yourself to learn one new shortcut everyday!
How to view keyboard shortcuts: Click "?" in bottom right corner of browser

10) Use plugins
Plugins are free, easy to use and can make a huge difference to your productivity. Rather than hunting for and downloading the icon, image, or dummy text you need, you can find what you need without leaving your file.
Learn about the best Figma plugins for designers here.
Our favorite plugins
- Material Design Icons
- Lorem Ipsum
- Content Reel
- Unsplash
Practice makes perfect
Try these tips and tricks with the UI Prep Design System. It has everything you need to start designing a new website or product. Our team uses it as the starting point for every new project to save ourselves days of work, and so can you!
🧠 Learn More about UI Prep Design System

Want more design insights like this?
See our full catalog of articles covering Figma tips and Design System best practices.
